Tags
Pada kesempatan ini akan kita buat project webApps mobile, dalam hal ini contoh membuat app web native dengan html
Siapkan tampilan form dengan html untuk sebagai contoh
task.html
<h1>Entry Data Kejadian</h1> <form> <div> <label for="taskname">Headlines:</label><br /> <input type="text" name="task[name]" id="taskname" /> </div> <div> <label for="taskdesc">Deskripsi Kejadian</label><br /> <textarea name="task[description]" rows="5"></textarea> </div> <div> <label for="taskdue">Tempat Kejadian:</label><br /> <input type="text" name="task[due]" id="taskdue" /> </div> <input type="submit" name="Save" /> </form>
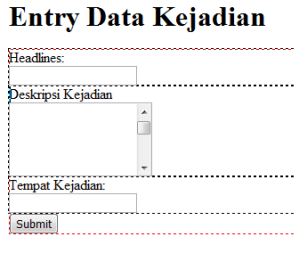
kalau di viewkan designnya di dreamweaver akan nambil desain seperti gambar berikut :
simpan file itu di folder webapps di httdocs sistem apache kita sehingga bisa diakses dengan perintah http://localhost/webapps/task.html
Buat project baru android misalnya dengan atribut berikut :
Project Name : Webapps1
Buitl Target : Android 2.2
Application name : Webapps1
Package name : com.wilis.Webapps1
Activity : Webapps1
Min SDK : 8
Webapps1.java
package com.wilis.Webapps1;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class Webapps1Activity extends Activity {
/** Called when the activity is first created. */
WebView browser;
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);;
setContentView(R.layout.main);
browser=(WebView)findViewById(R.id.webkit);
browser.loadUrl("http://10.0.2.2/webapps/task.html");
}
}
Jalankan aplikasi sehingga menghasilkan gambar sebagai berikut :
Nah… Pertanyaan Besar ?
Itukan file html nya diletak di server, kalau file htmlnya terletak di device atau dalam project htmlnya apakah itu memungkinkan dibuat native juga ?
jawaban : Bisa.
berikut kita akan buat aplikasi native html dengan file lokal alias htmlnya inculude dalam project:
Dalam hal ini kita menggunakan library dari phonegap.jar
untuk mempermudah buat project baru misalnya dengan ketentuan berikut ini :
Project Name : Entrykejadian
Buitl Target : Android 2.2
Application name : Webapps2
Package name : com.wilis.entrykejadian
Activity : entrykejadian
Min SDK : 8
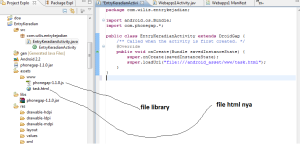
Masukkan file library dari phonegap beserta file task.html kedalam project seperti gambar berikut :

seperti terlihat di gambar code javanya seperti berikut :
entrykejadian.java
package com.wilis.entrykejadian;
import android.os.Bundle;
import com.phonegap.*;
public class EntryKeradianActivity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/task.html");
}
}
Jalankan aplikasi, mestinya keluar hasilnya seperti berikut :

silakan dicoba… begitu gampangnya buat webapps untuk mobile…hi.hi.hi…
uxc.wilis
🙂


Trimakasih banyak pak 🙂
Sebelumnya saya mau mengucapkan banyak terima kasih kepada anda karena berkat tutorial anda ini saya jadi bisa membuat aplikasi android (video: http://www.youtube.com/watch?v=56YvvFJ62Ec)
Tapi ada yang ingin saya tanyakan, ketika aplikasi saya ini saya rubah posisinya, misalnya dari Potrait ke Lanscape atau sebaliknya, maka aplikasi mati (tertutup). Bagaimana mengatasi masalah ini, adakah script yang harus ditambahkan di class supaya aplikasi tetap terbuka dan berubah posisi otomatis ketika dirubah posisinya?
Terima kasih banyak.
Salam kenal.
terima kasih pak atas ilmu pengetahuan yang bapak berikan
dan ada yang ingin saya tanyakan pak
jika pada web apps native ini bisa diterapkan untuk website ga pak
jika bisa bagaimana cara menyambungkan antara web yang satu dengan web yang lain? mohon pencerahannya pak ..
sebelumnya saya ucapkan terima kasih.
salam.
saya mau tanya . saya udah coba tutor yang kayak di atas . tapi tetap ngaa bisa menampilkan file localhostnya. masalahnya apa yh ??
mohon bantuannya . Makasih